Deploy Ionic Vue 3 App to Heroku
Say Goodbye to the H10 Error Code
Developing an app in the Ionic framework with Vue 3 is usually difficult as it is fairly new and with less documentation. In this article I focus on how you can easily deploy your Ionic Vue 3 app to Heroku.
After spending a couple 8 hours trying to deploy my app to Heroku with a 2 hour deadline that I set myself to my team and hitting a roadblock with Heroku's less described errors (The H10 specifically), I finally got it. It is a hack but worth it.
Create your own web server to handle running the application in heroku using express.js.
Assumption
- You already know how to create an app on heroku and publish local repository to heroku
Pre-requisites
- express package (npm install --save express)
- /dist is not ignored in .gitignore
Steps to achieve
1. Modify the start script
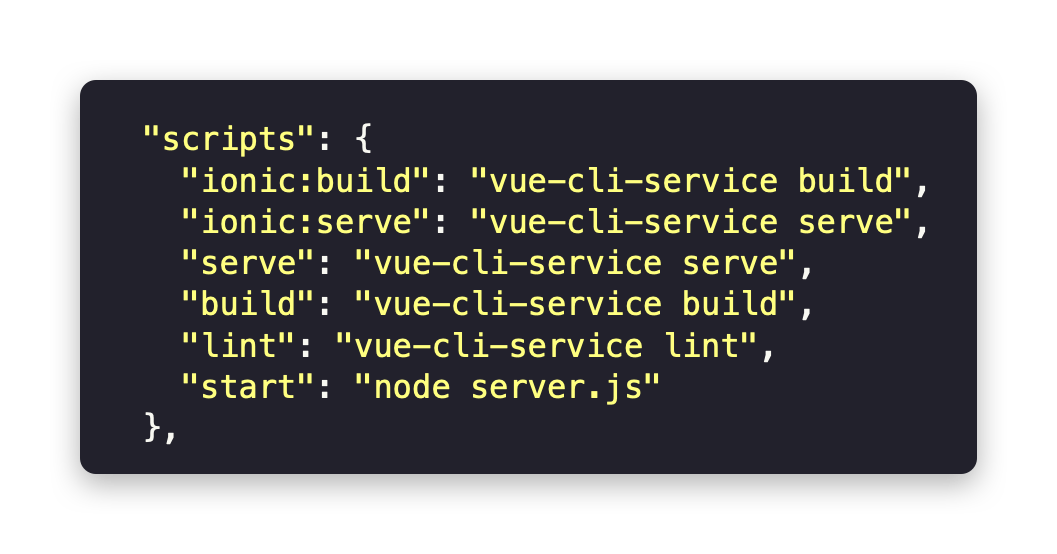
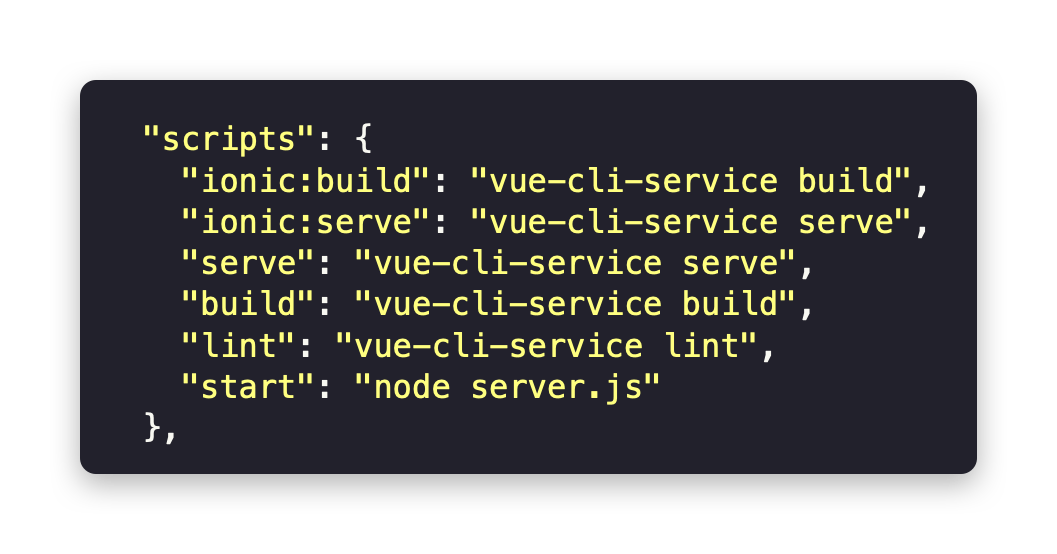
In your package.json, you probably only have the build and serve scripts, and maybe the lint script as well if you configured your application for lint.
Write a "start" script and assign its value to "node server.js".
"start": "node server.js"
Your package.json scripts section will now look something like below;

2. Allow /dist to be pushed to git
By default, if you created your app using vue-cli or the ionic start command, which you probably did, the /dist directory is added to the .gitignore file so that it is not pushed to git. This is so because this directory is only useful for production and is generated on the production server when you run the build command.
In this case however, we need it, so remove it from the .gitignore file to allow pushing it to remote.
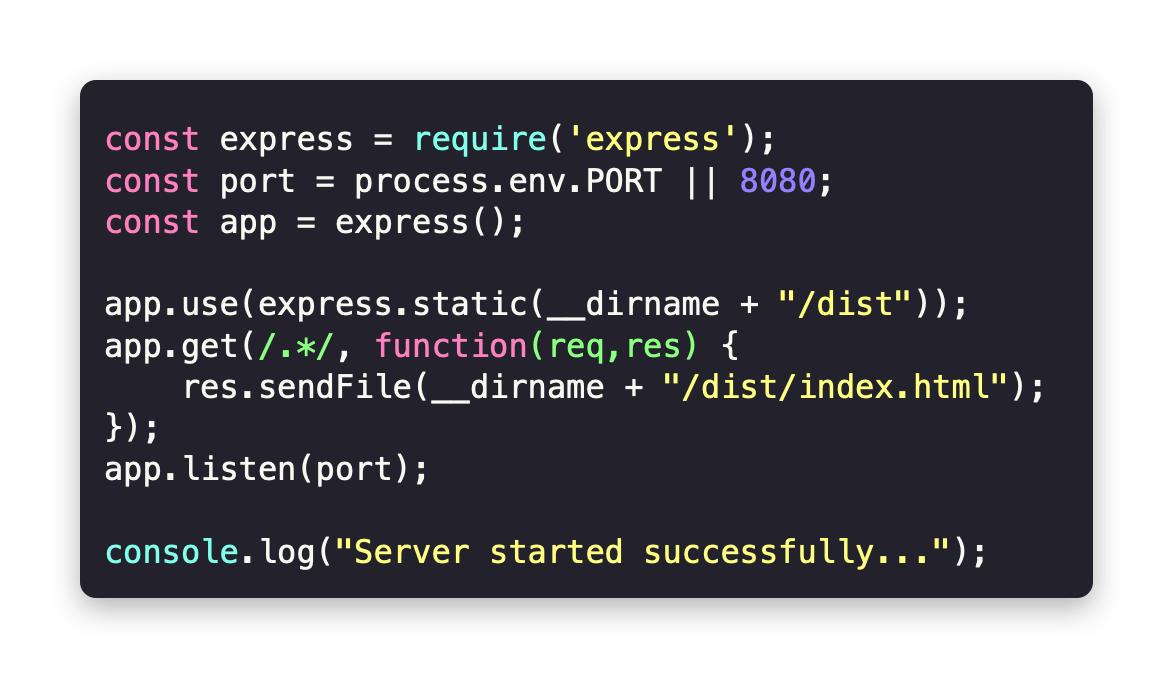
3. Setup your own web server 'server.js'
By now you already have the express package installed, so we are going to use it to create a web server.
- Create a file in the root of your application and name it 'server.js'
- Require the express package. Do this in the vanilla JavaScript way. Not sure if the modern JS or ES6 syntax might work.
const express = require('express');
- Create a constant port variable. This tells the app to run on the port that Heroku assigns, and it is available from the environment variables
const port = process.env.PORT || 8080
This tells the app to run on the port that heroku has assigned to it, but for some reason if that port is not assigned, then it runs the app on port 8080. Just make sure the port you have specified as an option is not being used by another service.
- Create an instance for your app with the express framework
const app = express();
- Let the app use the static files to render the app. The following line specifies were the directory for the static files resides
app.use(express.static(__dirname + "/dist"));
- Create a get function with basic request and response as parameters, and redirect all requests and responses to the index.html that is in the /dist directory.
app.get(/.*/, function(req,res) {
res.sendFile(__dirname + "/dist/index.html");
});
```
- Listen to the port
app.listen(port);
4. Push to Heroku
Now push your Ionic Vue 3 App to heroku either via;
- Github Auto-connect
- Heroku CLI
Tada!!!
Summary
- Create a server.js file in the root of your project. The file should have the following code

- Create a start script in the packages.json, scripts section like below. The last line

I hope this article helps you out. If I missed anything, or you have any suggestions, please let me know in the comment section.
NOTE: If you need this article in detail, you can watch devCamp's Youtube video on the edutechional Youtube channel, were it is explained in full detail at least. The video can be watched here How to Deploy a Vue CLI 3 Application to Heroku